‘애드센스’ 승인을 받아 에서 ‘애드센스’에 로그인하면 ‘계정이 활성화 되었습니다.’라며 광고를 설정하라는 메시지가 뜬다. 바로 티스토리 블로그에 애드센스 광고를 붙일 수 있을 때가 된 것이다! 즐겁다! 1. <광고설정>을 누르고 <애드센스> 광고를 설정하여 준다. 통상 애드센스의 추천대로 자동광고 설정을 할 뿐이다.

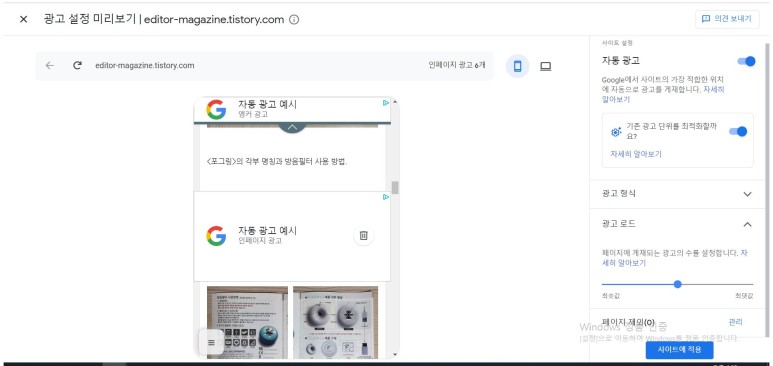
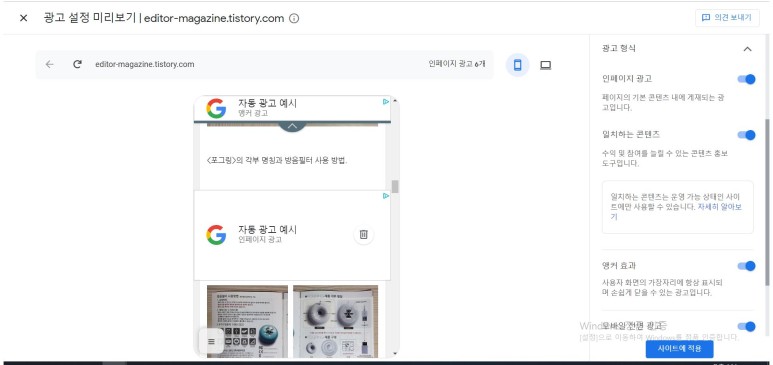
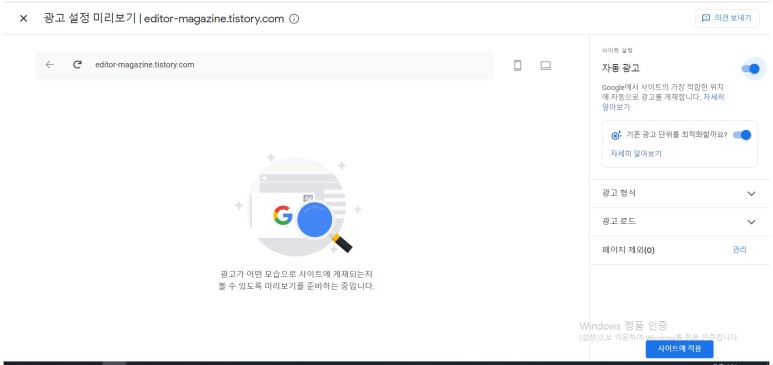
(1) [자동광고]를 선택하고 [기존광고단위를 최적화]를 선택한다.

(2) [광고 형식] 중 [임페이지 광고], [일치하는 콘텐츠], [앵커 효과], [모바일 전면 광고] 등을 선택한다.

(3) 「광고 로드」는 페이지에 게재되는 광고수를 결정하는 것이지만, 원래 정해져 있는 광고수를 그대로 두면 좋다. 사실 얼마나 광고 수를 설정해야 하는지 잘 모를 때는 기본 세트 그대로 가면 중간에 가지 않을까?

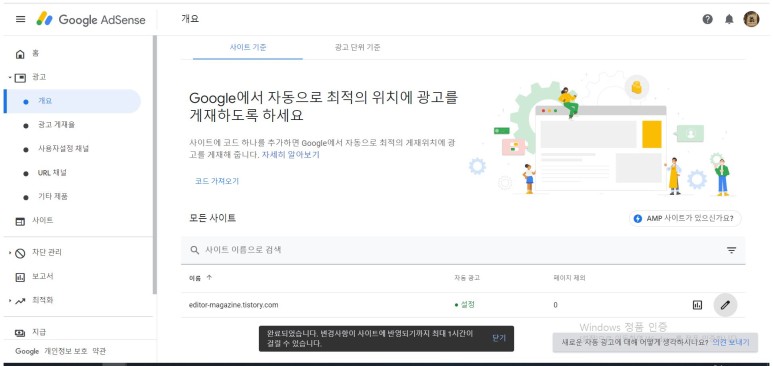
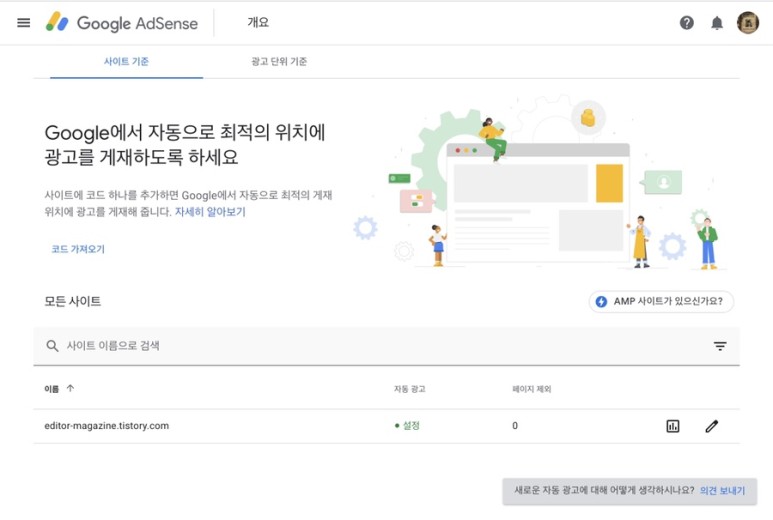
이것으로 <애드센스>의 [자동 광고] 설정이 완료된다. 처음에 <티스토리> 이름 옆에 [자동광고]가 [설정 해제]로 되어 있던 것이 [자동광고] 설정을 완료하면 [설정]으로 바뀌어 있는 것을 볼 수 있다.

단, 하단의 메시지처럼 변경사항이 사이트에 반영되기까지 최대 1시간이 걸릴 수 있으므로, [자동광고] 설정 후 바로 <티스토리>에 광고가 표시되지 않으면 불안하지 않으며, 잠시 기다려 보기로 한다.
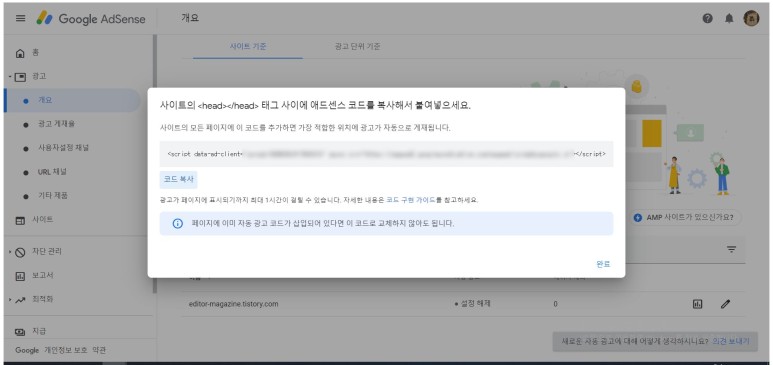
2. 지금 <어드센스> 광고를 <티스토리>에 넣기 위해 먼저 <티스토리>에 <어드센스> 광고를 넣기 위한 코드를 추가한다.
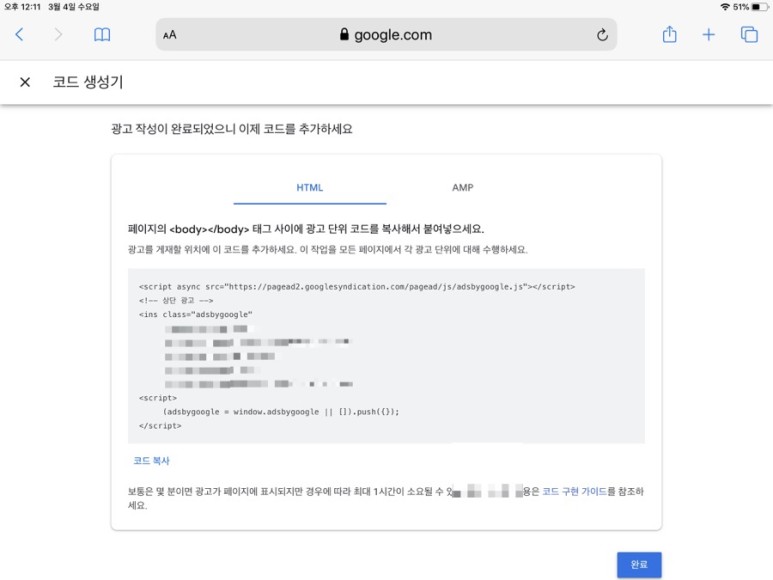
페이지 가운데에 있는 [코드얻기]를 클릭하면 <티스토리>에 <애드센스> 광고를 붙일 수 있도록 하는 코드가 나오는데 이를 <티스토리> 블로그에 복사해서 붙여야 한다.

<애드센스> 검수 신청 시 했던 것처럼 코드를 복사해서 <티스토리> 스킨 편집을 통해 붙여넣기

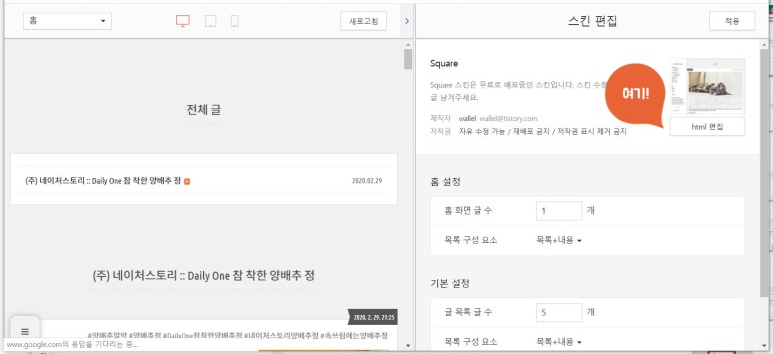
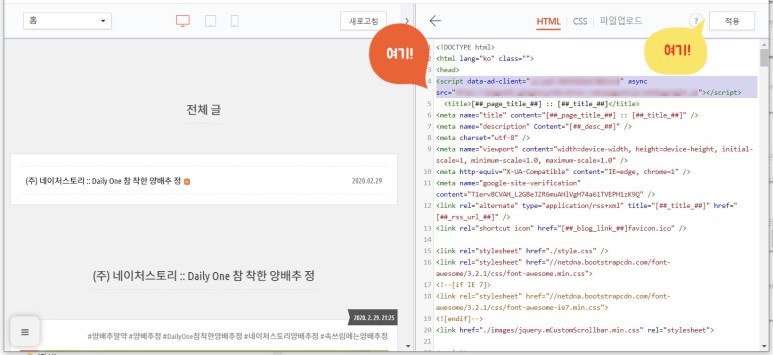
(1) <티스토리>의 [블로그 관리]에 들어가서 좌측 메뉴 중 [꾸밈]에서 [스킨 편집]을 누르면 스킨 편집창이 나타난다.

(2) [스킨 편집] 윈도우의 오른쪽을 보면 [html 편집] 이라는 버튼이 나타난다. 해당 버튼을 누른다.

(3) [html 편집] 버튼을 누르면 이와 같이 HTML 편집창이 뜨는데 여기서 <head>와 </head> 사이에 아까 복사해 온 [코드]를 넣으면 된다. 어렵게 생각할 필요는 없고, 그냥 <head> 밑에 [코드]를 복사하면 된다. 그리고 나서 [적용] 버튼을 누른다.

3. 이제 본격적으로 <티스틀리>에 들어갈 <어드센스> 광고를 만들어보자. 어드핏과 마찬가지로 어드센스 광고를 하려면 어드센스용 광고를 만들어야 한다.
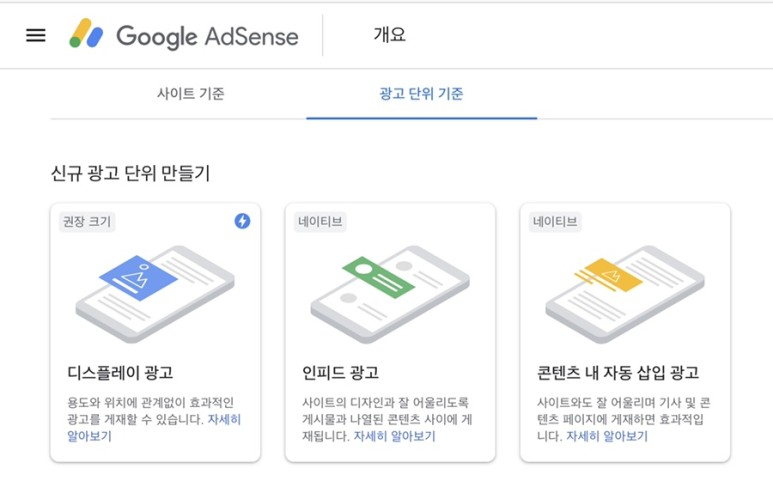
<애드센스> 메뉴 중 [광고]를 선택하고 [광고단위기준] 탭을 누르면 <애드센스> 광고를 만들 수 있는 페이지가 나타난다.
<애드센스>의 광고 종류는 “디스플레이 광고”, “인피드 광고”, “콘텐츠 내 자동 삽입 광고”의 3가지가 있다.

보통 <애드센스> 광고가 있는 웹 페이지를 보면 상단, 하단, 사이드바, 콘텐츠 내 등의 장소에 <애드센스> 광고가 들어있는 것을 볼 수 있는데 이들 각각의 광고를 모두 따로 만들어야 한다.
상단, 하단, 사이드바의 광고는 [디스플레이 광고]에 넣고 웹페이지 가운데 들어가는 광고는 [콘텐츠 내 자동삽입 광고]를 넣으면 된다.
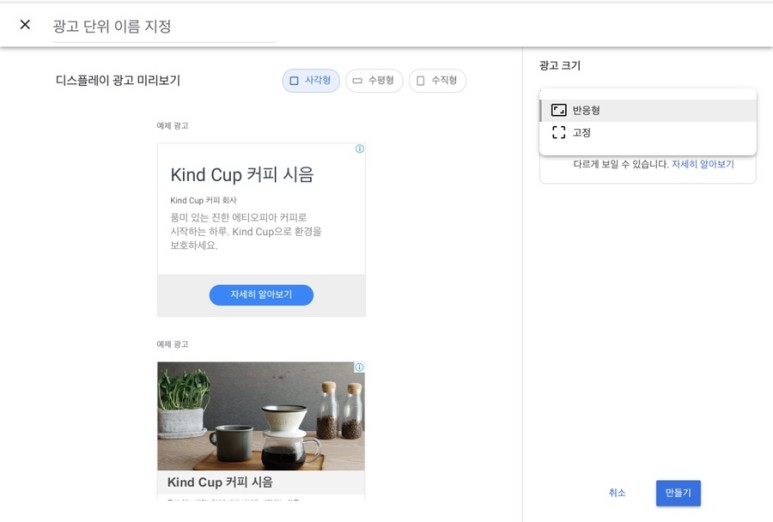
(1) [디스플레이 광고] 만들기.
웹 페이지 상단에 넣는 광고 하나, 웹 페이지 하단에 넣는 광고 두 개는 [디스플레이 광고]에서 만들어 보았다. 디스플레이 광고는 반응형과 고정의 2종류로 할 수 있다.

처음에는 [고정]된 것보다는 [반응형]으로 하는 것이 좋을 것 같아서 [반응형]으로 해 보았지만 이것이 생각보다 <티스토리>로 정착하기가 어려웠다.
그래서 애드핏 광고처럼 상단에 길게 1개, 하단에 길게 1개씩 넣어보기로 했다. <애드센스> 광고중 가로로 긴 광고사이즈는 720X90 사이즈를 주로 사용한다고 하기에 그대로 두었다.
그렇게 상단과 하단에 하나씩 넣으니 뭔가 부족해 보여 하단에 336280 크기의 중장방형 광고 2개를 옆에 연달아 붙이기로 했다.
티스트리에 애드센스 광고를 넣는 포스트에서 다루는데, 애드센스 디스플레이 광고는 애드핏 광고처럼 티스트리의 플러그인으로 한 번 지정해 두면 포스트에 자동으로 광고가 들어간다.
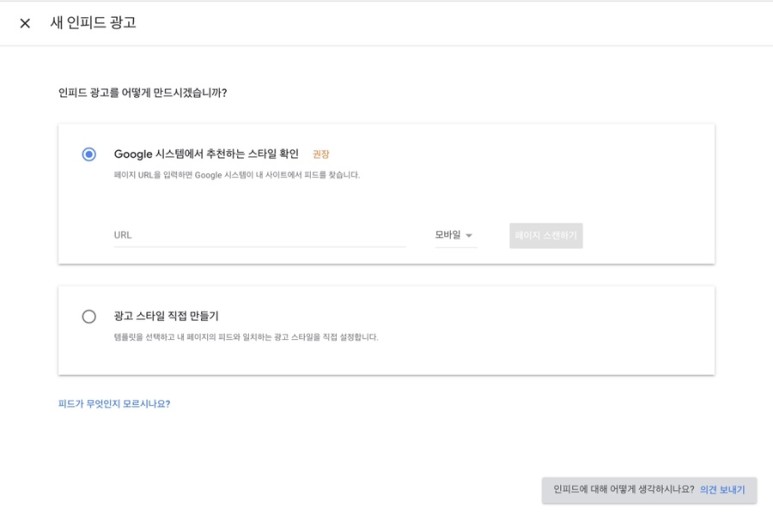
(2) [에피소드 광고] 만들기.
인피드 광고는 게시물과 나열된 콘텐츠 사이에 들어가는 광고라고 하지만 이는 광고 효과가 높지 않아 일단 만들지 않기로 했다.

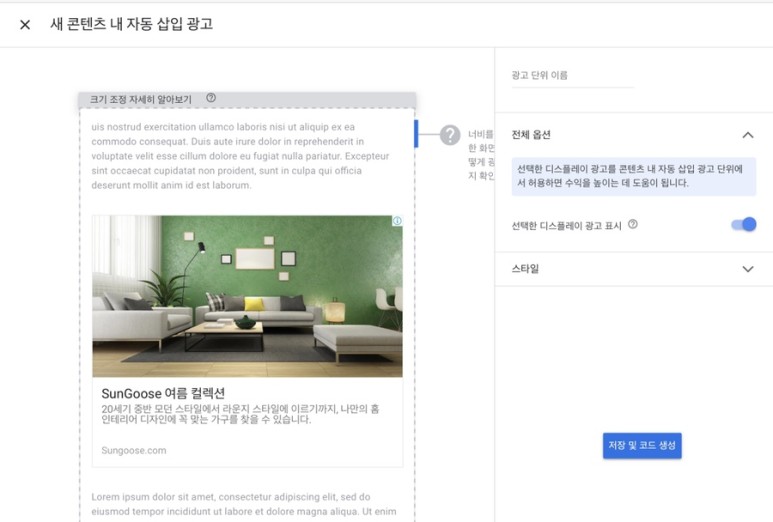
(3) 【콘텐츠 내 자동 삽입 광고】작성.
콘텐츠 내 자동 삽입 광고는 광고 제목 외에 별다른 언급 없이 어드센스로 만들도록 만들어졌다.
[콘텐츠 내 자동 삽입 광고]는 텍스트가 꽤 많은 포스트에만 넣을 수 있기 때문에 (그렇지 않으면 텍스트에 비해 광고가 너무 많이 들어갔다며 <어드센스>에 제재가 갈 수도 있는 것처럼?) 하나만 만들어 놓고 필요할 때 가져와 쓰기로 했다.
[디스플레이 광고]와 달리 이 [콘텐츠 내 자동 삽입 광고]는 <티스토리>의 [플러그인]으로 한번에 고정으로 지정해 놓을 수 있는 것이 아니라 일일이 포스트를 HTML 편집창에서 열고 [코드]를 붙여야 한다.

이렇게<애드센스>광고를작성하면코드를복사해서블로그에붙이라고표시되는데,이과정은<티스토리>에<애드센스>광고를넣는포스트에서자세히다룰예정이기때문에일단패스하고요.

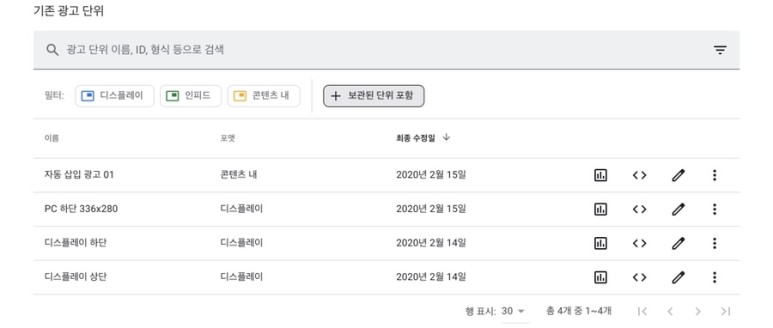
다음 광고가 <티스토리>에 들어갈 예정인 <애드센스> 광고다.

사실 잘 모르는 상태에서 시험지로 만드는 바람에 실제로는 이 목록에 있는 것보다 5~6개는 더 많은 광고를 만든 상태다.
근데 여기서 중요한 거 하나!
「애드센스」로는 광고 삭제가 안 된다. 단, ‘보관처리’를 할 수 있을 뿐이다.
즉, 필요 없는 광고를 [보관처리] 폴더에 옮겨 놓고 눈에 보이지 않게 만들 수 있을 뿐 실질적인 삭제가 불가능하므로 섣불리 이것저것 광고를 함부로 만들지 말고 좀 더 자세히 살펴본 뒤 필요한 광고만 만들어야 한다.
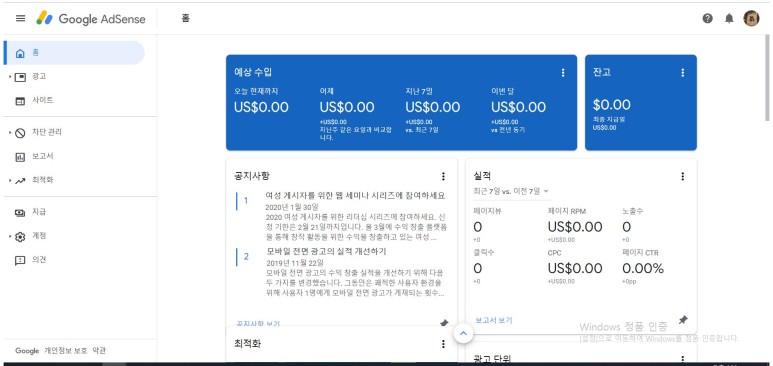
그리고 어드센스 광고를 다 만든 뒤 어드센스 홈에 가면 볼 수 있게 된 보고서.

지금 막 뜨끈뜨끈한 광고를 만들고 있는 상태라 수익은 0이지만 어쨌든 뭔가 해낸 것 같아 기분만은 더 좋다.쿠팡은 로켓배송 coupa. ng 파트너스로서 일정액의 수수료를 받을 수 있습니다.