이번에 리눅스 민트로 새롭게 운영체제를 바꾸면서 다소 칙칙한 분위기를 애플 맥OS의 한 버전인 ‘빅 수’로 커스터마이징해보려 한다. 정말 빅서를 쓰고 싶다면 맥북이나 맥미니, 아이맥 등을 구입하면 좋겠지만 사실 잔고장이나 버그 등 문제가 많은 운영체제이기도 하고 애플 제품을 그 돈을 주고 구입하는 장점은 크게 느껴지지 않기 때문에 단순히 인터페이스만 보고 괜찮으니 바꿔보려고 한다. 이걸 바꾸려고 인터넷을 찾아다니며 밤새 정보조사를 하느라 고생을 많이 했다. 커스터마이징하는 과정과 내용이 상당히 길고 다소 복잡(?)하기 때문에 잘 따라와야 한다. 초기 설정 이번에 리눅스 민트로 새롭게 운영체제를 바꾸면서 다소 칙칙한 분위기를 애플 맥 OS의 한 버전인 ‘빅 수’로 커스터마이징해보려 한다. 정말 빅서를 쓰고 싶다면 맥북이나 맥미니, 아이맥 등을 구입하면 좋겠지만 사실 잔고장이나 버그 등 문제가 많은 운영체제이기도 하고 애플 제품을 그 돈을 주고 구입하는 장점은 크게 느껴지지 않기 때문에 단순히 인터페이스만 보고 괜찮으니 바꿔보려고 한다. 이걸 바꾸려고 인터넷을 찾아다니며 밤새 정보조사를 하느라 고생을 많이 했다. 커스터마이징하는 과정과 내용이 상당히 길고 다소 복잡(?)하기 때문에 잘 따라와야 한다. 초기 설정

우선 기본만 설치된 리눅스 민트에서 [시스템 설정]을 실행한 후 환경설정의 “윈도우”로 들어간다. 우선 기본만 설치된 리눅스 민트에서 [시스템 설정]을 실행한 후 환경설정의 “윈도우”로 들어간다.

그러면 [타이틀바] 탭에서 버튼 배치 부분이 나오는데, 일반 PC 운영체제는 닫으면 최대화, 최소화가 배치된 버튼이 윈도우 우측 상단에 있다. 그런데 애플의 운영체제는 왼쪽에 있기 때문에 버튼 배치를 왼쪽으로 바꾼다. 그러면 [타이틀바] 탭에서 버튼 배치 부분이 나오는데, 일반 PC 운영체제는 닫으면 최대화, 최소화가 배치된 버튼이 윈도우 우측 상단에 있다. 그런데 애플의 운영체제는 왼쪽에 있기 때문에 버튼 배치를 왼쪽으로 바꾼다.

그리고 다시 [Alt-Tab] 탭으로 이동하여 “Alt-Tab 전환기 스타일” 부분을 [커버 플로우(3D)]로 바꾼다. 이렇게 되면 버튼기[Alt + Tab]를 눌렀을 때 다음과 같이 화려하게 실행 중인 윈도우의 리스트가 나타난다. 그리고 다시 [Alt-Tab] 탭으로 이동하여 “Alt-Tab 전환기 스타일” 부분을 [커버 플로우(3D)]로 바꾼다. 이렇게 되면 버튼기[Alt + Tab]를 눌렀을 때 다음과 같이 화려하게 실행 중인 윈도우의 리스트가 나타난다.

다시 시스템 설정창으로 돌아가 환경설정 부분의 [핫코너]를 실행한다. 다시 시스템 설정창으로 돌아가 환경설정 부분의 [핫코너]를 실행한다.
좌측 상단의 ‘이 코너 사용’ 옆에 체크를 하여 [모든 창 보기]로 변경한다. 이렇게 되면 마우스 커서를 왼쪽 상단 끝에 대면 실행 중인 모든 프로그램이 윈도우 형식으로 표시된다. 좌측 상단의 ‘이 코너 사용’ 옆에 체크를 하여 [모든 창 보기]로 변경한다. 이렇게 되면 마우스 커서를 왼쪽 상단 끝에 대면 실행 중인 모든 프로그램이 윈도우 형식으로 표시된다.
그리고 다시 뒤로 가서 시스템 설정창으로 간다. 그리고 다시 뒤로 가서 시스템 설정창으로 간다.
이번에는 환경설정에 [확장 프로그램]에 들어간다. 이번에는 환경설정에 [확장 프로그램]에 들어간다.
이렇게 해서 시나몬 확장 프로그램이 열리는데, [다운로드] 탭으로 이동한 후 캐시를 모두 다운로드한다. 그러면 위와 같이 다운로드 가능한 확장 프로그램 목록이 나오는데 여기서 맨 위에 [Transparent panels]라고 적혀 있는 프로그램을 다운로드한다. 이렇게 해서 시나몬 확장 프로그램이 열리는데, [다운로드] 탭으로 이동한 후 캐시를 모두 다운로드한다. 그러면 위와 같이 다운로드 가능한 확장 프로그램 목록이 나오는데 여기서 맨 위에 [Transparent panels]라고 적혀 있는 프로그램을 다운로드한다.
다시 [관리] 탭에 와서 아래의 ‘+’ 버튼을 클릭한 후 패널에 추가시킨다. 다시 [관리] 탭에 와서 아래의 ‘+’ 버튼을 클릭한 후 패널에 추가시킨다.
그리고 옆에 톱니바퀴 모양의 아이콘을 클릭한다. 그리고 옆에 톱니바퀴 모양의 아이콘을 클릭한다.
그러면 Transparent panels 설정 제어 창이 나타난다. 여기서 일반 시트의 “Type of transparency” 부분에 [Semi-transparent]로 변경한다. WhiteSur GTK Theme 적용 그러면 Transparent panels 설정 제어 창이 나타난다. 여기서 일반 시트의 “Type of transparency” 부분에 [Semi-transparent]로 변경한다. WhiteSur GTK Theme 적용
~$ ssascopting inscape libcanera- gtk- module libglib2.0- dev libxml2-utils git ~ $ ssascopting inscape libcanera- gtk- module libglib2.0- devxml2-utilsgit
이제 대략적인 기초 설정은 끝났다. 여기서는 WhiteSur GTK 테마를 적용시켜야 하는데, 우선 터미널을 실행하여 상기 명령어를 순서대로 타이핑하여 실행한다. 이제 대략적인 기초 설정은 끝났다. 여기서는 WhiteSur GTK 테마를 적용시켜야 하는데, 우선 터미널을 실행하여 상기 명령어를 순서대로 타이핑하여 실행한다.
GitHub – vinceliuice/White Sur-gtk-theme: Gnome 데스크톱용 MacOS Big Surlike 테마 Gnome 데스크톱용 MacOS Big Surlike 테마. GitHub.github.com 계정을 생성하여 vinceliuice/White Sur-gtk-theme 개발에 기여합니다 GitHub – vinceliuice/White Sur-gtk-theme: Gnome 데스크톱용 MacOS Big Surlike 테마 Gnome 데스크톱용 MacOS Big Surlike 테마. GitHub.github.com 계정을 생성하여 vinceliuice/White Sur-gtk-theme 개발에 기여합니다
터미널에 패키지를 모두 설치하면 위 사이트에 접속합니다. 터미널에 패키지를 모두 설치하면 위 사이트에 접속합니다.
그러면 위와 같이 저장소 파일 리스트가 나오는데 이것들을 신경쓰지 않고 저기서 오른쪽에 [Code] 버튼을 열어 HTTPS 부분을 통째로 복사한다. 그러면 위와 같이 저장소 파일 리스트가 나오는데 이것들을 신경쓰지 않고 저기서 오른쪽에 [Code] 버튼을 열어 HTTPS 부분을 통째로 복사한다.
~$ cd 다운로드~/다운로드$ git clone https://github.com/vinceliuice/WhiteSur-gtk-theme.git ~$ cd 다운로드~/다운로드$ git clone https://github.com/vinceliuice/WhiteSur-gtk-theme.git
After running the terminal again and moving it to the download folder, the copied link is pasted to the git clone command to download the White Sur-gtk-theme theme in the github repository. After running the terminal again and moving it to the download folder, the copied link is pasted to the git clone command to download the White Sur-gtk-theme theme in the github repository.
~/다운로드$ CD WhiteSur-gtk-theme~/WhiteSur-gtk-theme$ ./install.sh ~/다운로드$ CD WhiteSur-gtk-theme~/WhiteSur-gtk-theme$ ./install.sh
다운로드한 WhiteSur 테마 폴더로 이동하여 위 명령으로 install 셸 파일을 실행합니다. White Sur 아이콘 테마 Light/Dark 적용합니다 다운로드한 WhiteSur 테마 폴더로 이동하여 위 명령으로 install 셸 파일을 실행합니다. White Sur 아이콘 테마 Light/Dark 적용합니다
GitHub – vincelice / WhiteSur-icon-theme: 리눅스 데스크톱용 MacOS BigSurstyle 아이콘 테마 리눅스 데스크톱용 MacOS BigSurstyle 아이콘 테마. GitHub.github.com 계정을 생성하여 vinceliuice/White Sur-icon-theme 개발에 기여합니다 GitHub – vincelice / WhiteSur-icon-theme: 리눅스 데스크톱용 MacOS BigSurstyle 아이콘 테마 리눅스 데스크톱용 MacOS BigSurstyle 아이콘 테마. GitHub.github.com 계정을 생성하여 vinceliuice/White Sur-icon-theme 개발에 기여합니다
그리고 다시 위의 github 저장소 사이트로 이동합니다. 이번에는 아이콘 테마를 다운로드할 수 있는 저장소입니다. 그리고 다시 위의 github 저장소 사이트로 이동합니다. 이번에는 아이콘 테마를 다운로드할 수 있는 저장소입니다.
아까와 동일하게 Code 버튼을 열어 HTTPS 링크 부분을 통째로 복사한다. 아까와 동일하게 Code 버튼을 열어 HTTPS 링크 부분을 통째로 복사한다.
~/다운로드$ git clone https://github.com/vinceliuice/WhiteSur-icon-theme.git ~/다운로드$ git clone https://github.com/vinceliuice/WhiteSur-icon-theme.git
Go back to the download folder and paste the entire copy of the repository site link into the git clone command and run it. Go back to the download folder and paste the entire copy of the repository site link into the git clone command and run it.
~/다운로드$ cd WhiteSur-icon-theme~/WhiteSur-icon-theme$ ./install.sh ~/다운로드$ cd WhiteSur-icon-theme~/WhiteSur-icon-theme$ ./install.sh
Then, just like the WhiteSur theme, go to the downloaded icon theme folder and run the install.sh shell file. Apply the McMojave mouse cursor theme Then, just like the WhiteSur theme, go to the downloaded icon theme folder and run the install.sh shell file. Apply the McMojave mouse cursor theme
GitHub – vincelius/McMojave-cursors – McMojave cursor for Linux desktops. Create an account on GitHub.github.com to contribute to the development of vinceliuice/McMojave-cursors GitHub – vincelius/McMojave-cursors – McMojave cursor for Linux desktops. Create an account on GitHub.github.com to contribute to the development of vinceliuice/McMojave-cursors
Visit the github repository site above again. This time, the repository site has a mouse cursor icon for use in the BigSur version, but I will repeat it the same way as before. Visit the github repository site above again. This time, the repository site has a mouse cursor icon for use in the BigSur version, but I will repeat it the same way as before.
Open the Code button again and copy the entire HTTPS link. Open the Code button again and copy the entire HTTPS link.
~/다운로드$ git clone https://github.com/vinceliuice/McMojave-cursors.git~/다운로드$ cd McMojave-cursors~/McMojave-cursors.git$ ./install.sh ~/다운로드$ git clone https://github.com/vinceliuice/McMojave-cursors.git~/다운로드$ cd McMojave-cursors~/McMojave-cursors.git$ ./install.sh
Go back to the download folder as before, download the cursor git file in the repository, and move it to the folder to run the install.sh shell file. Go back to the download folder as before, download the cursor git file in the repository, and move it to the folder to run the install.sh shell file.
Then, the system setting is executed, and now it enters the “theme” part. Then, the system setting is executed, and now it enters the “theme” part.
As mentioned above, the mouse pointer will be changed to McMjave-cursors, the application format will be WhiteSur-Dark, the icon will be WhiteSur-dark, and the desktop will also be WhiteSur-Dark. There is also a White version, not Dark, so you can change it to suit your taste. Panel and Applet Settings As mentioned above, the mouse pointer will be changed to McMjave-cursors, the application format will be WhiteSur-Dark, the icon will be WhiteSur-dark, and the desktop will also be WhiteSur-Dark. There is also a White version, not Dark, so you can change it to suit your taste. Panel and Applet Settings
If the White Sur-GTK theme is applied, this time, when you mouse over the work bar of the start menu and right-click, the menu window like above opens. Over there. [Move] click . If the White Sur-GTK theme is applied, this time, when you mouse over the work bar of the start menu and right-click, the menu window like above opens. Over there. [Move] click .
This allows the start bar to move up/down/left/right, but moves the start menu to the top. This allows the start bar to move up/down/left/right, but moves the start menu to the top.
Then, the right button is clicked again in the upwardly moved start menu, and a [panel editing mode] is executed. Then, the right button is clicked again in the upwardly moved start menu, and a [panel editing mode] is executed.
Mouse over any currently running software, click the right mouse button, and click the Windows List Collection button to remove all running software displays. Mouse over any currently running software, click the right mouse button, and click the Windows List Collection button to remove all running software displays.
Also, the button to open the Start menu with the Linux mint logo icon is lost by right-clicking on the mouse and pressing the ‘Delete Menu’ button. I’ll never use it again, so let’s boldly lose it. Those who are afraid to make use of that button don’t have to lose it. Also, the button to open the Start menu with the Linux mint logo icon is lost by right-clicking on the mouse and pressing the ‘Delete Menu’ button. I’ll never use it again, so let’s boldly lose it. Those who are afraid to make use of that button don’t have to lose it.
Also, right-click on the empty start bar to run the applet, but before that, turn off the panel edit mode. This is because the start window may not appear with the cinnamon menu added. Also, right-click on the empty start bar to run the applet, but before that, turn off the panel edit mode. This is because the start window may not appear with the cinnamon menu added.
After running the applet window, go to the Download tab above and download Cinnamenu. That Cinnamenu replaces the start button that I lost earlier. After running the applet window, go to the Download tab above and download Cinnamenu. That Cinnamenu replaces the start button that I lost earlier.
Once downloaded, go to the Manage tab, click the ‘+’ button below, and then add it to the start bar. Once downloaded, go to the Manage tab, click the ‘+’ button below, and then add it to the start bar.
Applet is filled from the far right side of the start bar when added. The start menu should be in the leftmost corner, so I’ll run [Panel Edit Mode] again and drag that menu to the left corner and push it. Applet is filled from the far right side of the start bar when added. The start menu should be in the leftmost corner, so I’ll run [Panel Edit Mode] again and drag that menu to the left corner and push it.
It should come out as above. And the red text next to the red arrow is not clearly visible, so I’m going to write it down.” Move the menu on the far right to the left with a mouse drag.” It should come out as above. And the red text next to the red arrow is not clearly visible, so I’m going to write it down.” Move the menu on the far right to the left with a mouse drag.”
Mouse over the Cinnamenu downloaded from the applet and right-click to enter Settings. Mouse over the Cinnamenu downloaded from the applet and right-click to enter Settings.
When the Cinnamenu configuration window opens, check the Enable Menu Animation button on the Actions tab. Then, in the Menu section, delete the Activate categories on click section. If you put that on, the start menu is tile-shaped, but if you want to see other categories, you have to mouse over them and click them one by one. When the Cinnamenu configuration window opens, check the Enable Menu Animation button on the Actions tab. Then, in the Menu section, delete the Activate categories on click section. If you put that on, the start menu is tile-shaped, but if you want to see other categories, you have to mouse over them and click them one by one.
Then you can go back to the Search tab and add the Websearch option to Google and the rest of it all you need. And the Wikipedia language part is surprisingly good when combined in [Korean]. Then you can go back to the Search tab and add the Websearch option to Google and the rest of it all you need. And the Wikipedia language part is surprisingly good when combined in [Korean].
Then, if you go to the Decoration tab and attach the Use a custom icon part and add the Use a custom icon size, the Panel icon size and Panel text parts are activated and opened below. The size of the icon is appropriately adjusted to your preference, and “Applications” is entered in the text. Click the last [Panelicon] part to change the icon on the Start menu. Then, if you go to the Decoration tab and attach the Use a custom icon part and add the Use a custom icon size, the Panel icon size and Panel text parts are activated and opened below. The size of the icon is appropriately adjusted to your preference, and “Applications” is entered in the text. Click the last [Panelicon] part to change the icon on the Start menu.
When the icon selection window opens, type “start” in the search window and the Apple logo will appear. You can do anything out of three, but I chose start-here-symbolic. When the icon selection window opens, type “start” in the search window and the Apple logo will appear. You can do anything out of three, but I chose start-here-symbolic.
And if you click the Select button and apply it, you can see that the Start menu button has changed like Apple’s Mac OS as above. And if you click the Select button and apply it, you can see that the Start menu button has changed like Apple’s Mac OS as above.
Then, turn off the “Panel Edit Mode” that is turned on and open the Start menu. Then, turn off the “Panel Edit Mode” that is turned on and open the Start menu.
It has changed from a traditional window-like Linux mint start menu to a fairly high-end one. But I wonder if Apple’s Mac OS and OS X also have a start window like that these days. I think it’s changed to the full screen like in Windows 8.1··· It has changed from a traditional window-like Linux mint start menu to a fairly high-end one. But I wonder if Apple’s Mac OS and OS X also have a start window like that these days. I think it’s changed to the full screen like in Windows 8.1···
A “weather” applet is downloaded by right-clicking the mouse button on the restart bar. A “weather” applet is downloaded by right-clicking the mouse button on the restart bar.
Go to the Manage tab and add a weather applet to the start bar. Go to the Manage tab and add a weather applet to the start bar.
Use the Openweathermap API to set the weather. Now let’s set the OpenweatherMap API to a Linux PC and apply the current weather. OpenweatherMa…blog.naver.com [Utilize Linux] Set the weather using the Openweathermap API. Now let’s set the OpenweatherMap API to a Linux PC and apply the current weather. OpenweatherMa…blog.naver.com
In order to set the weather you are currently in as Openweathermap API with the added weather applet, you can refer to the posting above and apply the latitude and longitude values of your current address and copy them as they are. In order to set the weather you are currently in as Openweathermap API with the added weather applet, you can refer to the posting above and apply the latitude and longitude values of your current address and copy them as they are.
Scale in the Administration tab search window Enter to add a scale applet. This functions the same as the hot corner in the previous system setup, but when you add it to the start bar and click on it, you can see all the working windows that are currently running. Scale in the Administration tab search window Enter to add a scale applet. This functions the same as the hot corner in the previous system setup, but when you add it to the start bar and click on it, you can see all the working windows that are currently running.
Entering expo in the search window again displays the applet Show workspace. Let’s add this. This applet is not a dual monitor, but an applet that shows if there is not enough space to work on when using one monitor, there is another space to work on. I’m a dual monitor, so it doesn’t really matter, but it’s still often used in many ways by people who use a few work windows. Entering expo in the search window again displays the applet Show workspace. Let’s add this. This applet is not a dual monitor, but an applet that shows if there is not enough space to work on when using one monitor, there is another space to work on. I’m a dual monitor, so it doesn’t really matter, but it’s still often used in many ways by people who use a few work windows.
If you enter “user” again in the search window, a “user applet” is displayed. Let’s add this with the ‘+’ button. It’s not necessary, but it’s still better than nothing to look as much like the Big Sir as possible. Planck Lower Dock Settings If you enter “user” again in the search window, a “user applet” is displayed. Let’s add this with the ‘+’ button. It’s not necessary, but it’s still better than nothing to look as much like the Big Sir as possible. Planck Lower Dock Settings
~$ sudo apt installation plank ~$ sudo apt installation plank
After adding the applet, run the terminal again and enter the above command to install the plank package. Incidentally, the plank is a package that shows the so-called “lower dock” with icons gathered at the bottom of Apple’s operating system. After adding the applet, run the terminal again and enter the above command to install the plank package. Incidentally, the plank is a package that shows the so-called “lower dock” with icons gathered at the bottom of Apple’s operating system.
After installing the plan package, open the Start menu and type plan in the search window to run it. After installing the plan package, open the Start menu and type plan in the search window to run it.
Then, if you open two folders and enter the src/other/plank path of the WhiteSur-gtk-theme folder, theme-Dark and theme-Light folders exist. Drag and insert this into the /usr/share/plank/themes folder inside the file system. In other words, you should put the theme-Dark and the theme-Light folders in the theme folder above. Then, if you open two folders and enter the src/other/plank path of the WhiteSur-gtk-theme folder, theme-Dark and theme-Light folders exist. Drag and insert this into the /usr/share/plank/themes folder inside the file system. In other words, you should put the theme-Dark and the theme-Light folders in the theme folder above.
In addition, it is necessary to find a vulnerability that does not activate the icon in the lower panel dock that came out after running the plank, but it is very difficult to find this vulnerability. (Normally, there are weaknesses in the left or right corner.) Anyway, when you hit the mouse, if you find nothing, right-click the mouse and enter the plan setting, you will see a window similar to the one above. In the upper window, select the “theme-Dark” where the theme was just dragged into the “pattern” tab and activate the “icon zoom effect” part at the bottom. In addition, it is necessary to find a vulnerability that does not activate the icon in the lower panel dock that came out after running the plank, but it is very difficult to find this vulnerability. (Normally, there are weaknesses in the left or right corner.) Anyway, when you hit the mouse, if you find nothing, right-click the mouse and enter the plan setting, you will see a window similar to the one above. In the upper window, select the “theme-Dark” where the theme was just dragged into the “pattern” tab and activate the “icon zoom effect” part at the bottom.
To make it look more clearly like Mac OS, go to the Docklet tab and add the Desktop and Trash icons to display your desktop, and put them in the left and right edges, respectively. To make it look more clearly like Mac OS, go to the Docklet tab and add the Desktop and Trash icons to display your desktop, and put them in the left and right edges, respectively.
When [icon zoom effect] is activated, the icon will have a zoom effect like Apple’s Mac OS when you mouse over it like the GIF above. Once you get to that process, you’ll feel like you’re really using Apple’s operating system. When [icon zoom effect] is activated, the icon will have a zoom effect like Apple’s Mac OS when you mouse over it like the GIF above. Once you get to that process, you’ll feel like you’re really using Apple’s operating system.
Then, when you open the Start menu again and type “start” in the search window, you can see the “Start Application” first. Let’s do this. Then, when you open the Start menu again and type “start” in the search window, you can see the “Start Application” first. Let’s do this.
Then an application window appears, select the Planck you just set up and click Add Application Click the button. As a result, Planck dock is executed first when the PC is started, and the hassle of having to run one by one every time the PC is turned on can be reduced. Then an application window appears, select the Planck you just set up and click Add Application Click the button. As a result, Planck dock is executed first when the PC is started, and the hassle of having to run one by one every time the PC is turned on can be reduced.
Then, when the PC starts as described above, you can see that all the programs you want to run are turned on. The Planck button is activated, and Planck is executed at the same time every time the PC is started. When installing and applying the Albert launcher, you see that all programs to run are turned on when the PC starts as described above. The Planck button is activated, and Planck is executed at the same time every time the PC is started. Installing and Applying the Albert Launcher
Install the package home:manuelschneid3r / albert from home:manuelschneid3r project 운영체를 선택해 주세요 Arch Debian Fedora openSUSE Raspbian Ubuntusoftware.opensuse.org です Install the package home:manuelschneid3r / albert from home:manuelschneid3r project 운영체를 선택해 주세요 Arch Debian Fedora openSUSE Raspbian Ubuntusoftware.opensuse.org です
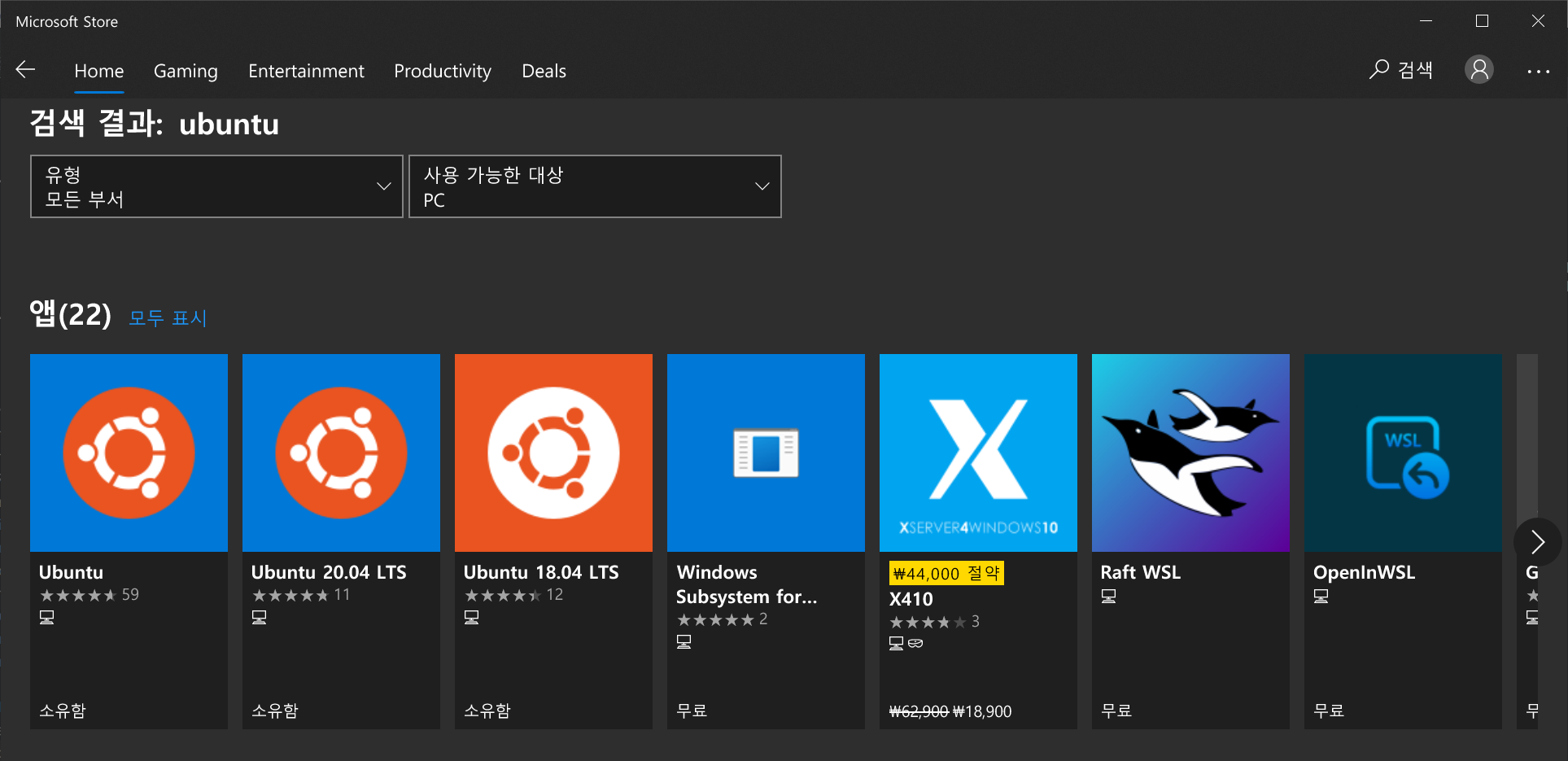
This time, I have to install the Albert search engine, but I will go to the above site first. This time, I have to install the Albert search engine, but I will go to the above site first.
Then select Ubuntu on the far right and click the Grab binary packages directory button. Then select Ubuntu on the far right and click the Grab binary packages directory button.
The version of the Albert launcher appears, and you can install it according to your Linux mint version. Incidentally, the 21.1 version of Linux Mint is based on Ubuntu 22.04 version, so you must download the dedicated Albert package file for 22.04. For albert version files that are compatible with Linux Mint 21.1, if the system is 64-bit, the albert_0.21.1-0+547.1_amd64.deb package file must be downloaded. The version of the Albert launcher appears, and you can install it according to your Linux mint version. Incidentally, the 21.1 version of Linux Mint is based on Ubuntu 22.04 version, so you must download the dedicated Albert package file for 22.04. For albert version files that are compatible with Linux Mint 21.1, if the system is 64-bit, the albert_0.21.1-0+547.1_amd64.deb package file must be downloaded.
~/Download$sudodpkg-ialbert_0.21.1-0+547.1_amd64.deb ~/Download$sudodpkg-ialbert_0.21.1-0+547.1_amd64.deb
After the terminal is executed and moved to the downloaded folder, the package file is installed by a dpkg-i command. After the terminal is executed and moved to the downloaded folder, the package file is installed by a dpkg-i command.
Then, when you enter “albert” in the start menu and execute it, a Settings window similar to the one above opens. Check the Autostart feature here in the General tab. Then, when you enter “albert” in the start menu and execute it, a Settings window similar to the one above opens. Check the Autostart feature here in the General tab.
[Plugins] Go to the tab and add the plug-in to your preference so that it is reflected in the Albert search engine. 나 같은 경우에는 Applications, Calculator, Chromium, Files, Python, System, Termianl, Websearch, Wikipedia, YouTube를 체크했다. [Plugins] Go to the tab and add the plug-in to your preference so that it is reflected in the Albert search engine. 나 같은 경우에는 Applications, Calculator, Chromium, Files, Python, System, Termianl, Websearch, Wikipedia, YouTube를 체크했다.
After checking, I went to the Window tab and changed Theme to DarkBlue first. In fact, you don’t have to touch this part, but DarkBlue chose it because he was curious about how the search engine would appear. After checking, I went to the Window tab and changed Theme to DarkBlue first. In fact, you don’t have to touch this part, but DarkBlue chose it because he was curious about how the search engine would appear.
When DarkBlue is selected, the contents retrieved in the blue frame are displayed as shown above. When DarkBlue is selected, the contents retrieved in the blue frame are displayed as shown above.
Albert App Launcher BS Themes Albert App Launcher Big Thur Theme Based on macOS Application Big Thur Theme launcherstore.kde.org Albert App Launcher BS Themes Albert App Launcher Big Sur Theme Based on macOS Application Big Sur Theme launcherstore.kde.org
Visit the site above to change the Albert search engine theme. The above site allows you to download qss files to be applied to Albert search launchers in the KDE Store. Visit the site above to change the Albert search engine theme. The above site allows you to download qss files to be applied to Albert search launchers in the KDE Store.
When you enter the site, there is a search launcher Dark and White version exclusively for Big Sur that comes out by clicking on the Files (2), but you download both first. When you enter the site, there is a search launcher Dark and White version exclusively for Big Sur that comes out by clicking on the Files (2), but you download both first.
Then, as before, open two folders, one to the downloaded folder, and the other to the /usr/share/albert folder on the file system. Important here, you must re-open the folder with root administrator privileges by clicking the right mouse button in the empty area of the albert folder. Then, as before, open two folders, one to the downloaded folder, and the other to the /usr/share/albert folder on the file system. Important here, you must re-open the folder with root administrator privileges by clicking the right mouse button in the empty area of the albert folder.
If you reopen the folder with root administrator privileges with the right mouse button, the folder theme changes as above. This is because if you open it with root privileges only in the file system folder where access privileges are limited to root, it will appear like that, but if you touch it incorrectly for no reason, it could cause fatal hits to the system, so it was prevented like that. Anyway, if you open it like that, it will go into the widgetsboxmodel folder. Then, when you uncompress the zip file, you will see two qss files with Dark and White themes, respectively, and drag them into the widgetsboxmodel folder. If you reopen the folder with root administrator privileges with the right mouse button, the folder theme changes as above. This is because if you open it with root privileges only in the file system folder where access privileges are limited to root, it will appear like that, but if you touch it incorrectly for no reason, it could cause fatal hits to the system, so it was prevented like that. Anyway, if you open it like that, it will go into the widgetsboxmodel folder. Then, when you uncompress the zip file, you will see two qss files with Dark and White themes, respectively, and drag them into the widgetsboxmodel folder.
Then you go back into the Albert Launcher configuration window, and when you look at the Window tab, Theme displays “BigSur_Dark” and “BigSur_White” so that you can select them. Choose whatever you want and run the launcher again. Then you go back into the Albert Launcher configuration window, and when you look at the Window tab, Theme displays “BigSur_Dark” and “BigSur_White” so that you can select them. Choose whatever you want and run the launcher again.
I feel like I’ve changed a lot. Dark Blue in the blue frame was pretty good, too··· Now let’s apply system monitoring conky directly. Install Conky Manager and apply 4&2 Core blue I feel like I’ve changed a lot. Dark Blue in the blue frame was pretty good, too··· Now let’s apply system monitoring conky directly. Install Conky Manager and apply 4&2 Core blue
[Using Linux] Build system monitoring on your desktop using conky. There are no icons on the desktop, but there are only pictures of the beach, so it’s not enough. First of all, the view is so good… blog.naver.com [Using Linux] Build system monitoring on your desktop using conky. There are no icons on the desktop, but there are only pictures of the beach, so it’s not enough. First of all, the view is really good… blog.naver.com
For your information, how to apply conky system monitoring can be done by referring to the posting above, but let’s deal with it here as well. For your information, how to apply conky system monitoring can be done by referring to the posting above, but let’s deal with it here as well.
~$ install sudo apt install conky conky-all install ~$ sudo apt install conky conky-all installation
First, download the conky and conky-all packages using the terminal command. First, download the conky and conky-all packages using the terminal command.
~$ wget http://launchpadlibrarian.net/340091846/realpath_8.26-3ubuntu4_all.deb ~ $ wget https://github.com/teejee2008/conky-manager/releases/download/v2.4/conky-manager-v2.4-amd64.deb ~ $ sudo apt install conky ~ $ sudo dpkg -i realpath_8.26-3ubuntu4_all.deb conky-manager-v2.4-amd64.deb ~ $ sudo apt install -f ~$ wget http://launchpadlibrarian.net/340091846/realpath_8.26-3ubuntu4_all.deb ~ $ wget https://github.com/teejee2008/conky-manager/releases/download/v2.4/conky-manager-v2.4-amd64.deb ~ $ sudo apt install conky ~ $ sudo dpkg -i realpath_8.26-3ubuntu4_all.deb conky-manager-v2.4-amd64.deb ~ $ sudo apt install -f
그리고 wget 명령어로 위 링크에 연결된 deb 파일 2개를 받는다. 하나는 realpath_8.26 버전을 갖는 패키지 파일이고, 다른 하나는 conky 시스템 모니터링을 직접 제어할 수 있는 conky-manager 패키지 파일이다. 둘 다 패키지 충돌 증상이 발생하여 dpkg-i 명령어로 설치 후에는 반드시 apt install-f 명령어를 실행시켜야 한다. 그리고 wget 명령어로 위 링크에 연결된 deb 파일 2개를 받는다. 하나는 realpath_8.26 버전을 갖는 패키지 파일이고, 다른 하나는 conky 시스템 모니터링을 직접 제어할 수 있는 conky-manager 패키지 파일이다. 둘 다 패키지 충돌 증상이 발생하여 dpkg-i 명령어로 설치 후에는 반드시 apt install-f 명령어를 실행시켜야 한다.
~$ cd.conky/~.conky$git클론 https://github.com/blackPantherOS/Conky-themes.git ~.conky$ls’ConkyMIUI’콩키테마’그린애플데스크탑’conky-startup.sh ‘콩키시미펀트s~.conky$cdConky-themes/~$cd.conky/~.conky$git클론https://github.com/blackPantherOS/Conky-themes.git ~.conky$ls’콩키테마’그린애플데스크탑’conky-startup.sh ‘콩키시미펀트s~. conky$ cd Conky-themes/
다시 한 번.conky/폴더로 이동하여 Conky-themes 테마 리스트가 모여 있는 GitHub 저장소로 가서 gitclone 명령어를 이용하여 다운로드한다. 그리고 해당 폴더로 이동하면 상당히 여러 개의 콘키 테마가 보이는데 여기서 적용시키는 것은 ‘4&2 core blue’라는 콘키 테마를 적용시킬 예정이다. 다시 한 번.conky/폴더로 이동하여 Conky-themes 테마 리스트가 모여 있는 GitHub 저장소로 가서 gitclone 명령어를 이용하여 다운로드한다. 그리고 해당 폴더로 이동하면 상당히 여러 개의 콘키 테마가 보이는데 여기서 적용시키는 것은 ‘4&2 core blue’라는 콘키 테마를 적용시킬 예정이다.
그리고 conky-manager를 실행시켜~/.conky/Conky-themes/4 & 2 core blue 폴더 안에 있는 conkyrc2 core 시스템을 적용시킨다. 체크만 누르고 데스크톱으로 가서 모니터 오른쪽 끝을 보자. 그리고 conky-manager를 실행시켜~/.conky/Conky-themes/4 & 2 core blue 폴더 안에 있는 conkyrc2 core 시스템을 적용시킨다. 체크만 누르고 데스크톱으로 가서 모니터 오른쪽 끝을 보자.
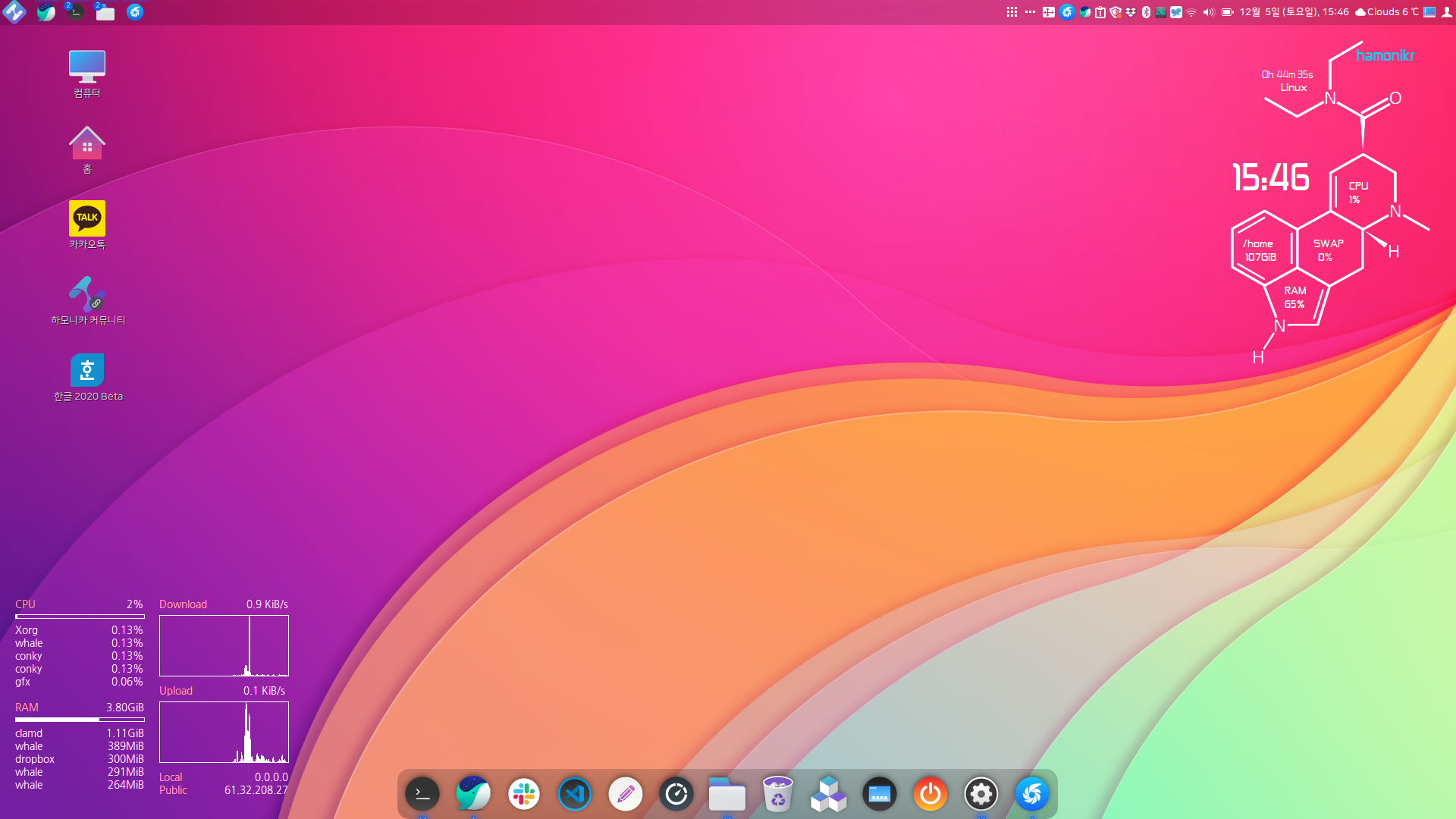
상기와 같은 시스템 모니터링 창이 표시된다. 저게 아직 좋아 보이길래 그걸로 골랐어. 상기와 같은 시스템 모니터링 창이 표시된다. 저게 아직 좋아 보이길래 그걸로 골랐어.
우선 ~/.conky/Conky-themes/4&2 core blue 폴더에 있는 conkyrc2 core 파일을 텍스트 형태로 열어서 스크롤을 조금 내리면 [own_window_type] 부분이 기존에는 normal 되어 있었을 텐데 이것을 desktop으로 변경해서 저장해서 나온다. 우선 ~/.conky/Conky-themes/4&2 core blue 폴더에 있는 conkyrc2 core 파일을 텍스트 형태로 열어서 스크롤을 조금 내리면 [own_window_type] 부분이 기존에는 normal 되어 있었을 텐데 이것을 desktop으로 변경해서 저장해서 나온다.
그리고 conky-manager 맨 오른쪽에 있는 톱니바퀴 아이콘을 클릭하여 Application Settings 창을 연다. 창을 열면 [General] 탭의 [Run Conky at system startup] 부분을 활성화 시킨다. 이렇게 되면 PC를 부팅한 후 20초의 딜레이를 가지면서 conky 모니터링 창이 바로 적용된다. Nautilius 폴더 디자인 및 SF Pro Display 글꼴 적용 그리고 conky-manager 맨 오른쪽에 있는 톱니바퀴 아이콘을 클릭하여 Application Settings 창을 연다. 창을 열면 [General] 탭의 [Run Conky at system startup] 부분을 활성화 시킨다. 이렇게 되면 PC를 부팅한 후 20초의 딜레이를 가지면서 conky 모니터링 창이 바로 적용된다. Nautilius 폴더 디자인 및 SF Pro Display 글꼴 적용
~$ sudo apt install nautilius 설치 ~$sudo apt install nautilius 설치
conky 설정이 끝나면 다시 터미널 창을 열고 위 명령어를 실행합니다. conky 설정이 끝나면 다시 터미널 창을 열고 위 명령어를 실행합니다.
그리고 [시스템 설정] 창을 열어 환경설정에 있는 “기본 어플리케이션”을 실행한다. 그리고 [시스템 설정] 창을 열어 환경설정에 있는 “기본 어플리케이션”을 실행한다.
[기본 어플리케이션] 탭으로 나아가 시스템 섹션의 ‘파일 매니저’ 부분을 상기 파일 형식으로 바꾼다. [기본 어플리케이션] 탭으로 나아가 시스템 섹션의 ‘파일 매니저’ 부분을 상기 파일 형식으로 바꾼다.
그리고 탐색기의 윈도우를 열면 상기와 같이 MacOS와 동일하게 바뀐 것을 볼 수 있다. 아이콘의 크기가 약간 무지하게 큰데, 이것은 [Ctrl] 키와 함께 마우스 스크롤을 올렸다 내리거나 하면서 사이즈 조절이 가능해. 그리고 탐색기의 윈도우를 열면 상기와 같이 MacOS와 동일하게 바뀐 것을 볼 수 있다. 아이콘의 크기가 약간 무지하게 큰데, 이것은 [Ctrl] 키와 함께 마우스 스크롤을 올렸다 내리거나 하면서 사이즈 조절이 가능해.
그리고 기본 폰트도 위와 같이 바꿔준다. 참고로 SF 프로 디스플레이 폰트는 애플이 제공하는 맥 OS / OS X 전용 폰트이지만 꽤 괜찮은 폰트다. 순서대로 저렇게 바꿔주면 내 컴퓨터는 다음과 같이 바뀌어 있어. 그리고 기본 폰트도 위와 같이 바꿔준다. 참고로 SF 프로 디스플레이 폰트는 애플이 제공하는 맥 OS / OS X 전용 폰트이지만 꽤 괜찮은 폰트다. 순서대로 저렇게 바꿔주면 내 컴퓨터는 다음과 같이 바뀌어 있어.
100% 맥OS처럼 보이지는 않지만 그래도 상당히 잘 바뀐 것을 볼 수 있다. 플랭크독이 조금 크기 때문에 밑에 데스크톱 아이콘을 조금 가리는 것 같아서 크기를 줄여야겠다. 어쨌든 이렇게 빅서와 똑같지는 않지만 최대한 똑같이 꾸며봤다. 100% 맥OS처럼 보이지는 않지만 그래도 상당히 잘 바뀐 것을 볼 수 있다. 플랭크독이 조금 크기 때문에 밑에 데스크톱 아이콘을 조금 가리는 것 같아서 크기를 줄여야겠다. 어쨌든 이렇게 빅서와 똑같지는 않지만 최대한 똑같이 꾸며봤다.